Tableaux dans Dreamweaver
Ce tutoriel va vous montrer comment ajouter des tableaux à votre site Web avec Dreamweaver. Vous pouvez également consulter le tutorial sur comment insérer des images et du texte dans votre site, comment créer des menus Jump et Comment faire un album photo avec Dreamweaver.
Comment faire pour créer des tableaux avec Dreamweaver
Ouvrez Dreamweaver et créez un nouveau fichier HTML. À partir du menu Insertion et dans le menu déroulant choisissez Tableau.
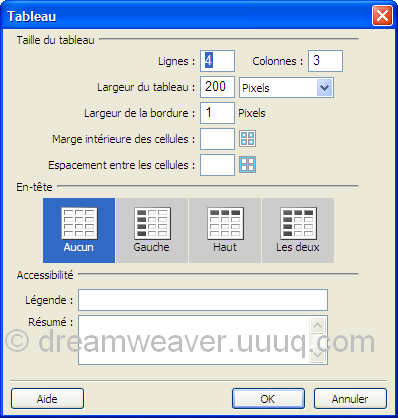
Une fenêtre de propriétés de la tableau apparaîtra:

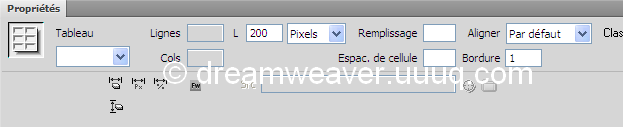
Sélectionnez le format de votre tableau et cliquez sur OK. Votre tableau sera créé dans votre page. Cliquez sur le tableau et regardez son panneau de Propriétés:

Chaque cellule du tableau a son propre panneau Propriétés. Sélectionnez la cellule que vous voulez modifier, puis le panneau Propriétés s'affiche. Alternativement, vous pouvez vous rendre sur Fenêtre -> Propriétés:

Ici, vous pouvez sélectionner les dimensions de la cellule, couleur de fond, taille de la bordure et la couleur, l'alignement du texte, etc