Insérer une image et du texte dans Dreamweaver
Ce tutoriel va vous montrer comment insérer du texte et des images à votre site Web avec Dreamweaver. Vous pouvez également consulter le tutoriel sur comment créer des styles CSS pour vos pages.
Insertion de texte dans Dreamweaver
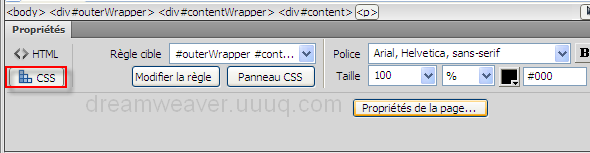
Dans l'espace de tarvail en mode Création deDreamweaver entrer votre texte; c'est-à-dire sur votre page, entrez votre texte. Sélectionnez-le et à partir du panneau Propriétés, vous verrez l'ensemble des attributs de formatage de votre texte, tel que la police, couleur, taille, etc (Dans Dreamweaver CS4, il faut choisir CSS et non HTML):

Insertion d'images
Pour insérer une image dans votre site web, sélectionnez Insertion -> Image (Ctrl+Alt+I). De la fenêtre pop-up choisissez une image à partir de votre ordinateur et 'insérez-la dans la page. Il faut que l'image soit dans le dossier de votre site, autrement, Dreamweaver vous propose de la copier dans ce répertoire.
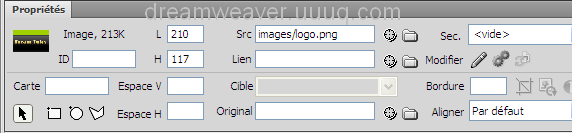
Dans le panneau Propriétés de l'image vous pouvez définir des préférences différentes telles que le nom, la taille, le texte de remplacement, etc