Créer un album photos avec Dreamweaver
Si vous aimez prendre des photos avec votre caméra, votre site web peut être le lieu idéal pour les montrer! Avec l'aide de logiciels galerie sur votre site, vous pouvez télécharger rapidement et facilement des photos dans des albums.
Grâce à votre galerie sur votre site, vous pouvez facilement créer vos images accessibles à des amis de partout dans le monde! Au lieu d'accrocher vos photos à des messages e-mail, il vous suffit de donner à vos amis un lien (l'URL de votre site) et leur montrer comment sont merveilleux étaient vos vacances d'été, comment votre bébé grandit, ou comment vous avez eu beaucoup de plaisir à la dernière fête.
Dans ce tutoriel, nous allons vous montrer comment créer un simple album photo web en quelques clics. Vous devez avoir Macromedia Fireworks installé sur votre ordinateur pour être en mesure d'achever ce tutorial.
Suivez les étapes pour apprendre à créer votre album photo web.
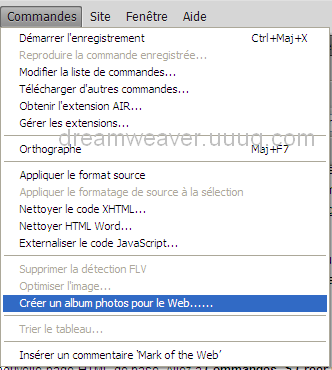
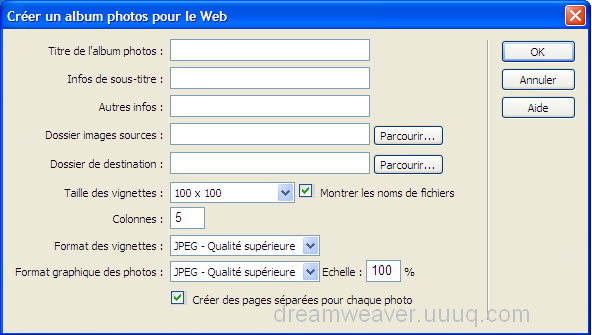
Ouvrez Dreamweaver et à créer la nouvelle page HTML de base. Allez à Commandes -> Créer un album photos pour le web... et une fenêtre apparaîtra. Dans ce document, vous devez saisir vos préférences sur la façon dont vous aimeriez voir votre album:


Dans le premier type trois champs: Nom de l'album, infos de sous-titre et d'autres infos à ce sujet.
Dans Dossier images source, utilisez le bouton Parcourir pour localiser le dossier dans lequel les photos sont stockées.
Le champ suivant est pour le dossier de destination où votre album sera situé avec tout le contenu d'albums (documents HTML, les dossiers d'image).
Dans le menu déroulant Taille des vignettes, vous pouvez choisir la taille des images miniatures qui seront affichées sur la page d'accueil de l'album.
Entrez le nombre de colonnes que vous souhaitez avoir pour les vignettes.
Cliquez sur OK et attendez que Fireworks crée les vignettes de votre album. Une fois cette opération effectuée, vous pourrez voir votre album dans sa forme non formatée de base. Vous pouvez appliquer un modèle pour elle ou un style CSS pour formater le texte.
Voilà! l'album sera créé et vous pouvez y accéder en tapant l'adresse du dossier de destination (le nom ne doit pas contenir d'espaces ni d'accents) suivi de / et de index.htm.