Feuilles de styles CSS dans Dreamweaver
Ce tutoriel va vous montrer comment ajouter et utiliser des feuilles CSS pour vos pages.
La meilleure façon de formatage de texte et d'autres contenus web site consiste à utiliser les styles CSS. Vous pouvez définir le positionnement et le formatage de style au texte, des images, des couches, des tables et ainsi de suite. Dans ce tutoriel, nous allons voir quelques étapes de base dans la création de styles.
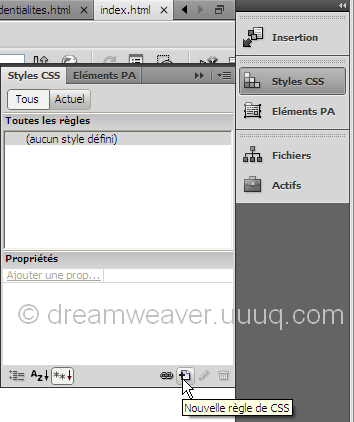
Ouvrez Dreamweaver et créez un nouveau document. Choisissez Fenêtre -> Style CSS CSS pour ouvrir la palette si elle n'est pas déjà ouverte à droite. Cliquez sur l'icône + (Nouvelle règle de style) pour créer un nouveau style:

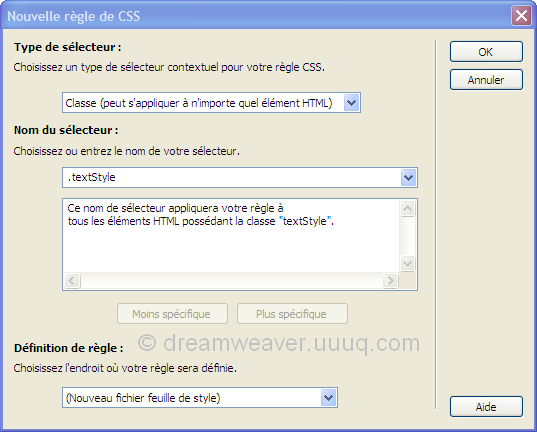
La fenêtre suivante apparaît:

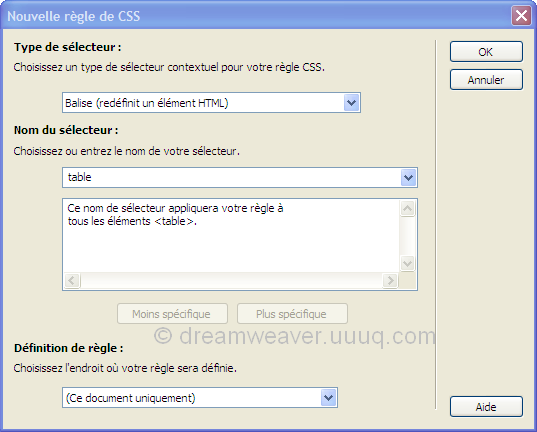
Dans le menu déroulant de type de sélecteur, choisissez le type du sélecteur contextuel que vous souhaitez créer. Vous pouvez créer des classes de style qui seront appliquées au contenu de votre choix. Ces styles peuvent être appliqués à toutes les balises. Avec le type de sélecteur de balises, vous pouvez créer des styles qui seront appliqués à une balise particulière de votre code HTML. Par exemple, si vous choisissez de définir un style pour tout le contenu formaté par <table> balises, vous devez choisir le type de marque <table> et le sélectionnez dans le menu de liste.

Le sélecteur avancé est une combinaison particulière de balises (par exemple, "TD" "H1" s'applique à chaque fois un en-tête H1 apparaît à l'intérieur d'une cellule de table), pseudo-sélecteurs de classe tels que a: hover, a: link, a: visited, a: active et un attribut ID spécifique (par exemple, le style # s'applique à toutes les balises contenant la paire attribut-valeur id = "style").
Dans Définition de règle, vous devez choisir comment va définir le style. Il peut être soit incorporé dans Ce document uniquement ou Nouveau fichier de style. Si vous choisissez Nouveau fichier de style, une fenêtre de dialogue apparaîtra pour vous demander où enregistrer le fichier .Css.
Lorsque vous êtes prêt cliquez sur le bouton OK.
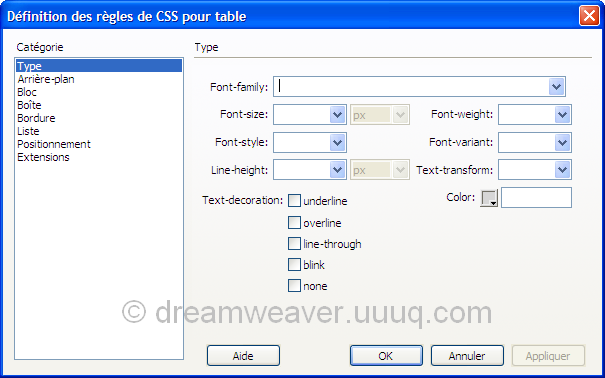
La fenêtre suivante apparaît:

Ici vous pouvez définir les propriétés de style telles que la police, couleur, couleur de fond, le style de bordure, etc Cliquez sur OK lorsque vous êtes prêt et votre nouveau style CSS apparaîtra dans le menu de style CSS.
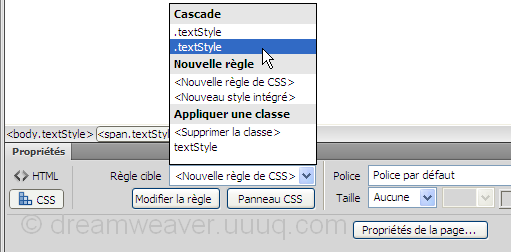
Dans le menu liste Style > Propriétés, sélectionner le contenu de votre page que vous souhaitez appliquer au style CSS. Ensuite, sélectionnez le style que vous souhaitez appliquer.

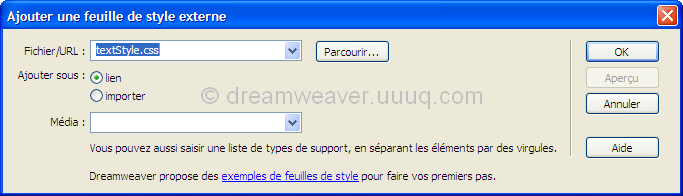
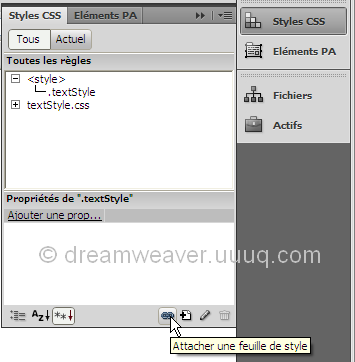
Vous pouvez joindre le fichier de style CSS d'une page donnée en cliquant sur le bouton Attacher à partir du menu de style CSS:

Une fenêtre pop-up apparaîtra - ici, vous devez choisir de créer un lien vers ce fichier css ou d'importer son contenu dans la page courante.