Meta tags et Dreamweaver
Ce tutoriel va vous montrer comment ajouter des meta tags à votre code HTML. Les Meta tags sont très importants pour l'optimisation de votre site pour les moteurs de recherche. Après avoir lu ce tutoriel, vous pourrez ajouter correctement les balises META pour votre site Web.
Comment ajouter des balises META dans vos pages
Le meilleure moyen d'augmenter la popularité de votre site est d'utiliser les balises <meta> dans son code HTML. Avec cette manière les moteurs de recherche indexent votre site correctement. C'est dans les balises <meta> que vous pouvez insérer des mots-clés sur votre site et de courtes descriptions pour informer les moteurs de recherche de la façon de classer votre site. Dans ce tutoriel, nous allons voirr comment insérer ces balises dans votre code HTML.
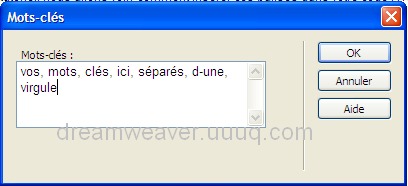
Pour insérer des mots-clés dans une page, sélectionnez Insertion -> HTML -> Balises d'en tête -> Mots clés. Cette option ouvre une petite fenêtre où vous pouvez taper des mots qui décrivent le mieux votre site Web:

Choisissez judicieusement vos mots clés et ne tapez pas plus de 10 à 15, parce que certains moteurs de recherche ont une limite sur le nombre de mots clés qu'ils peuvent traiter.
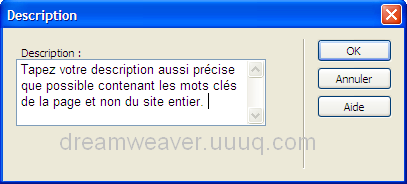
Pour insérer description de page, vous sélectionnez Insertion -> HTML -> Balises d'en tête-> Description. Cette option ouvre une petite fenêtre où vous pouvez taper une courte description de votre page et son contenu.

Gardez votre description de la page courte et simple, parce que certains moteurs de recherche limitent le nombre de caractères pouvant être indexés.
D'autres informations peuvent être introduites dans la section <head> de la page de votre site comme:
Le type du codage. C'est important de mettre charset=iso-8859-1 pour que les accents du français s'affiche correctement.
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta name="Distribution" content="Global" />
<meta name="Robots" content="index,follow" />
<meta http-equiv="Content-Language" content="fr" />
<meta name="rating" content="general" />
<meta name="author" content="Votre nom" />
<meta name="copyright" content="Copyright dreamweaver.uuuq.com © 2009" />
<meta name="generator" content="Dreamweaver CS4" />
Pour afficher un favicon dans la barre d'adresse du navigateur (vous devez avoir un icône 16x16 dans la racine de votre serveur web:
<link href="http://dreamweaver.uuuq.com/favicon.ico" rel="shortcut icon" />