Créer des effets de survols Rollover sur image avec Dreaweaver
Les effets de survol sont un effet populaire utilisé dans de nombreux sites Web. Vous avez besoin de deux images pour arriver à cet effet - l'une pour l'état Haut (l'image originale) et un pour les cours (état de l'image qui se charge lorsque le curseur de la souris passe sur l'image originale).
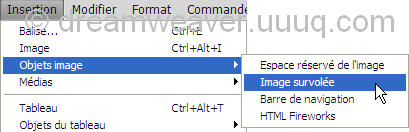
Sélectionnez Insertion -> Objets image et cliquez sur Image survolée:

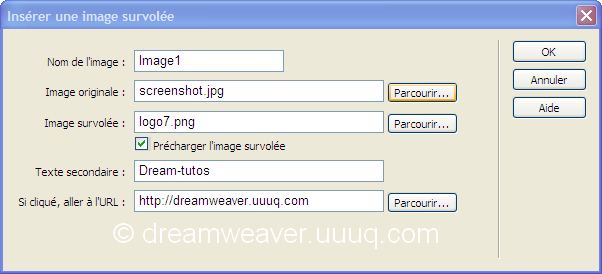
A new window will pop up: Une nouvelle fenêtre s'affiche:

Choisissez un nom pour votre image de survol, et tapez-le dans le champ Nom de l'image.
Utilisez les boutons Parcourir pour sélectionner l'originale et l'image survolée.
Laissez l'option "Précharger l'image survolée" cochée.
Dans le champ Texte secondaire tapez une description de l'image. Ce texte sera affiché lorsque le curseur de la souris passe sur l'image.
Dans le dernier champ, entrez, si vous le voulez, l'URL de la page que vous voulez charger lorsque l'image soit cliquée.
Cliquez sur OK et l'image de survol sera créé.
Vous pouvez utiliser cette technique à d'autres fins - par exemple, vous pouvez créer des boutons de survol de style.
Image de survol: Deuxième méthode
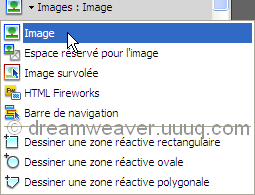
Insérez votre image à partir d'Insertion -> image ou utiliser le bouton 'Insertions >> Images dans le panneau à droite:

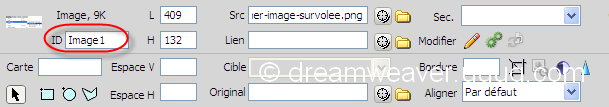
Sélectionnez votre image et donnez-lui un nom ID dans le panneau Propriétés:

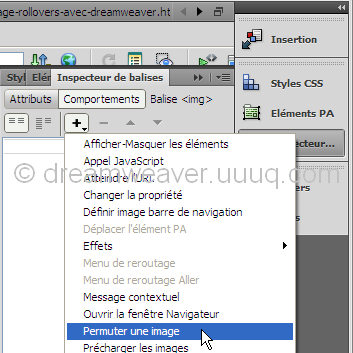
Sélectionnez Fenêtre -> Comportements (Maj+F4) pour ouvrir les propriétés du comportement/Behavior. Cliquez sur le signe + et dans le menu déroulant, sélectionnez l'image Swap.

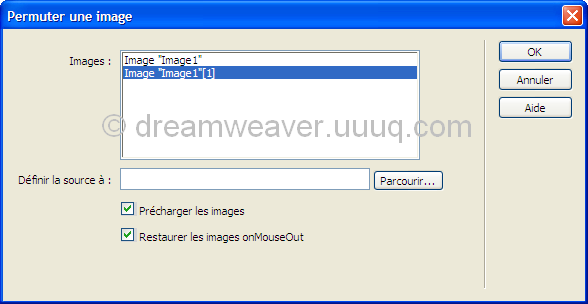
Une fenêtre apparaît dans laquelle vous pourrez voir une liste des noms donnés à vos images. Choisissez le nom de l'image sur laquelle vous voulez appliquer le comportement. Utilisez le bouton Parcourir pour sélectionner une image de survol. Lorsque vous êtes prêt, cliquez sur OK pour enregistrer votre image survolée.